Web demos tagged with "javascript"
Page 1 of 3

A Drum Kit for Oliver
A basic drum kit created for my grandson and favourite baby human, Oliver.

Debian Wallpaper Generator
An interactive web demo that creates simple but attractive wallpapers for Debian Linux.

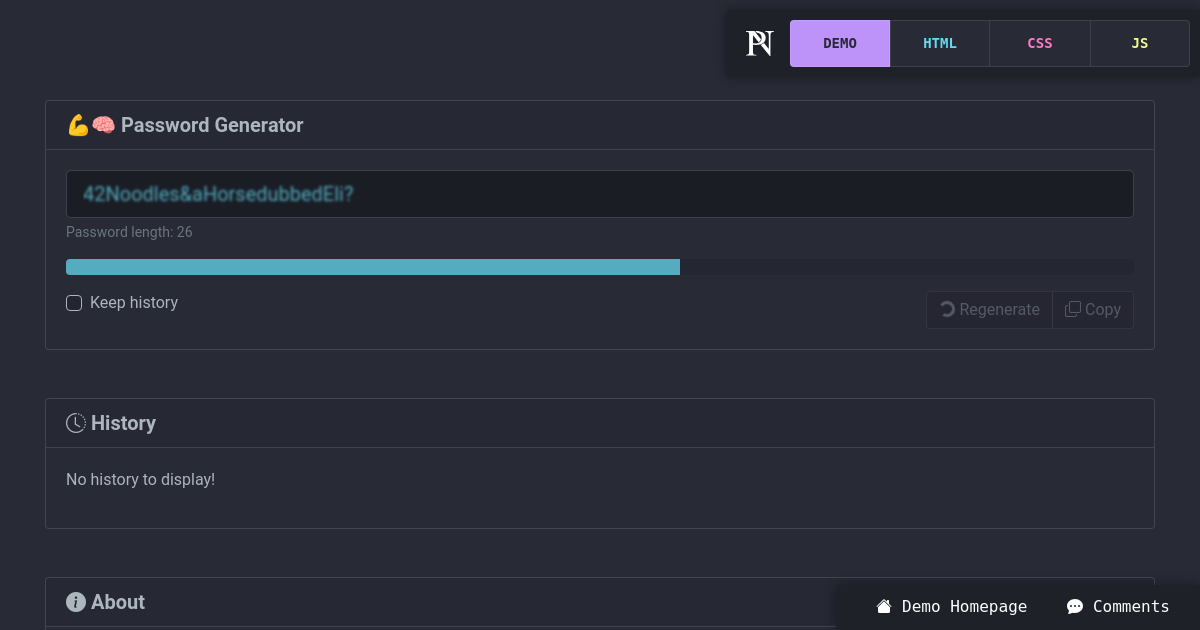
Strong Memorable Password Generator
A password generator for creating strong and memorable passwords. This tool is capable of creating over 14 billion unique passwords.

Halloween Horror Eyes
At short notice, I was asked to create some blinking eyes to be displayed on mobile devices and used for a Halloween Haunted Walk charity event. Sometimes I get to work on really important stuff, and sometimes I get to work on goofy stuff. I think this sits squarely in the goofy category.

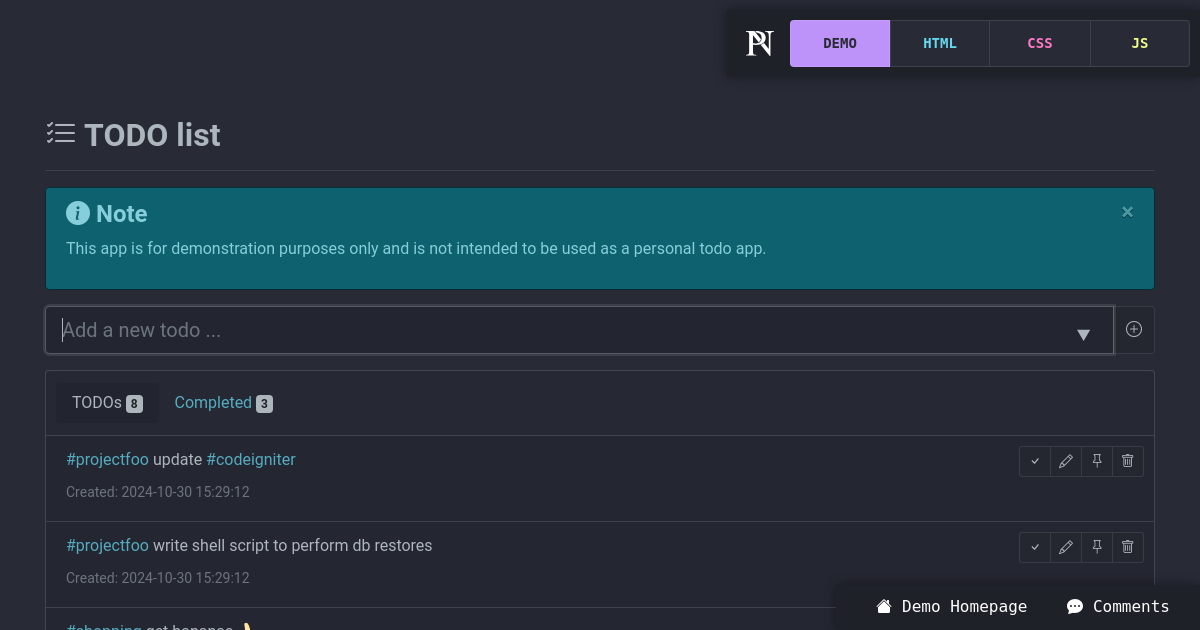
TODO List Application
A simple todo list demo application. This application is for demonstration purposes only and is not intended to be used as a personal todo app.

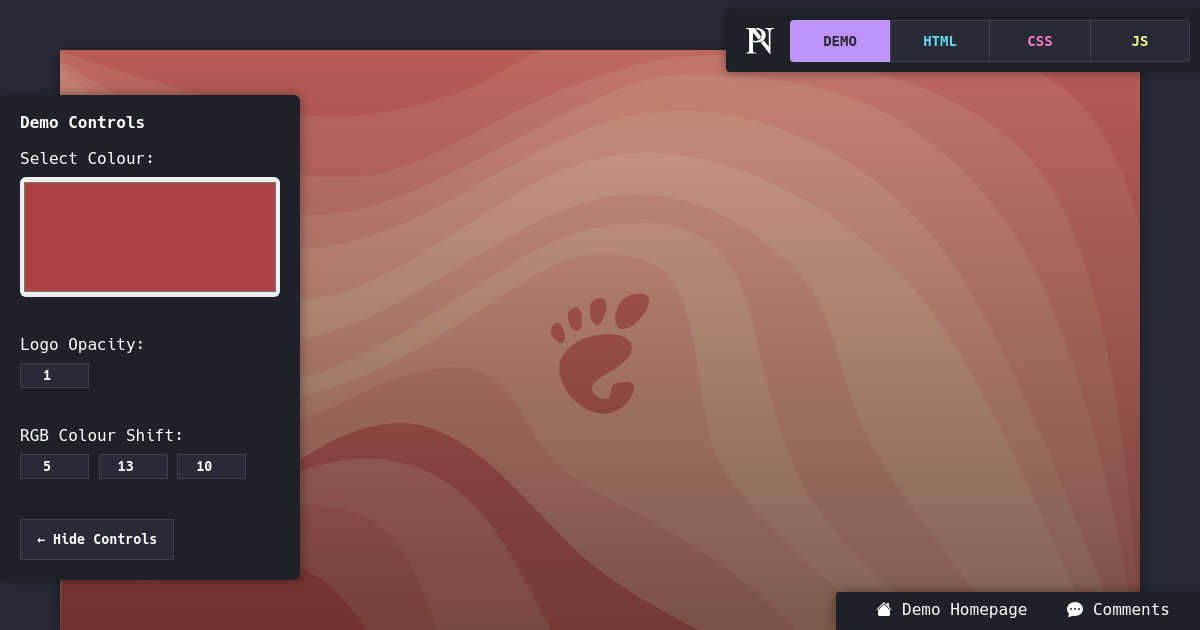
Desktop Wallpaper Generator
An interactive web demo that creates coloured desktop wallpapers featuring the GNOME foot logo. GNOME and the foot logo are trademarks of the GNOME Foundation.

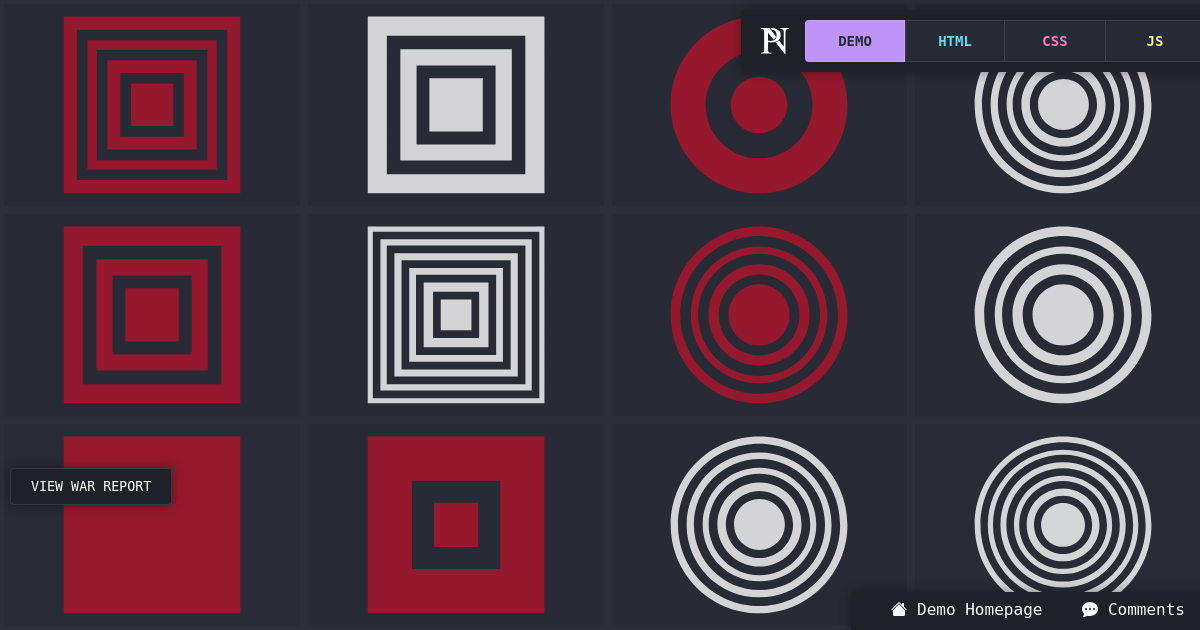
War - A Digital Poem
About 20 years ago I wrote a poem and scratched out a doodle to accompany it. I'm no poet and I'm almost entirely sure that it is the only poem I have ever written. That said, I'm actually quite proud of my effort and given what is currently happening in Ukraine and the Middle East, I thought I would share it in the form of an interactive digital poem.

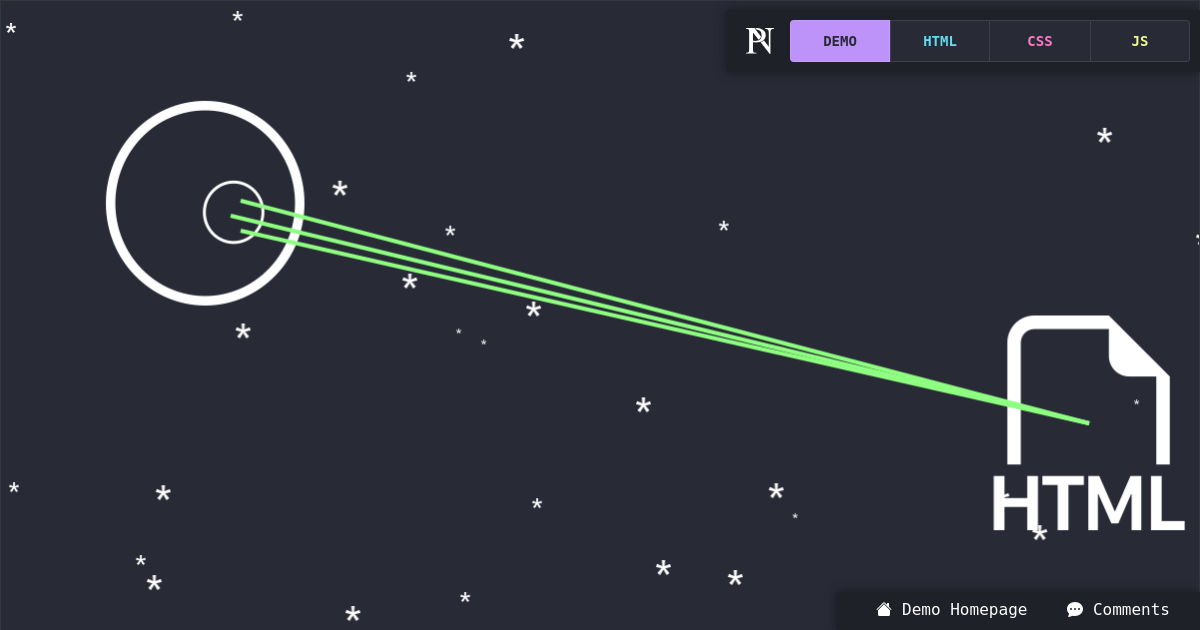
Canvas Animation: 404 Not Found
A long time ago in a galaxy far, far away, there was a web developer who wanted a silly animation for his custom 404 error page.

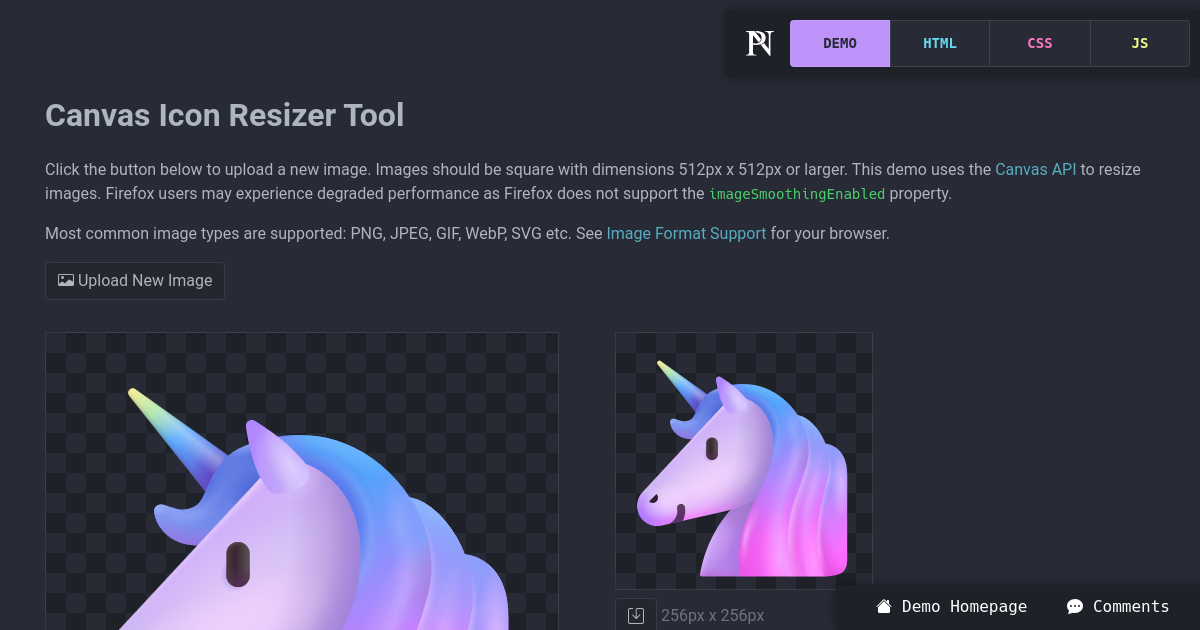
Canvas Icon Resizer
Quickly create different sized (512x512, 256x256, 192x192, 128x128, 64x64, 32x32 and 16x16) square icons from a base image. Pick and choose which icons to download.

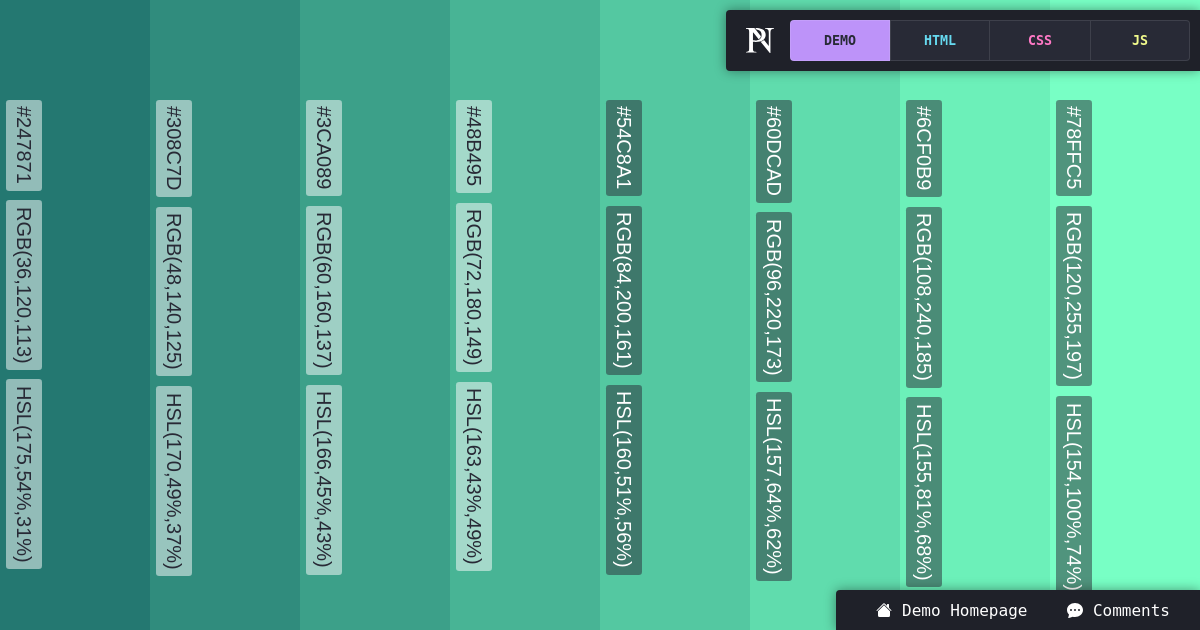
Colour Gradient Explorer #2
A lazy man's colour gradient generator. Enter a single colour value and the demo will attempt to generate a lovely colour gradient by incrementally adjusting the RGB values of the base colour. Version #2.
Web Demos
My web demos exist as a playground for creating experiments written in HTML, CSS and JavaScript.
I have previously used CodePen for experimenting with HTML/CSS/JavaScript, but in the spirit of IndieWeb POSSE, I decided to start hosting my demos myself.
Subscribe
Click the link below to subscribe to my Demo feed in your favourite news reader client:
