Web demos tagged with "css"
Page 1 of 1

A Drum Kit for Oliver
A basic drum kit created for my grandson and favourite baby human, Oliver.

HTML Audio App: Creepy SFX for Haunted Walk
Demo HTML audio soundboard app for playing spooky SFX. Uses a hidden HTML audio element that is controlled by JavaScript events.

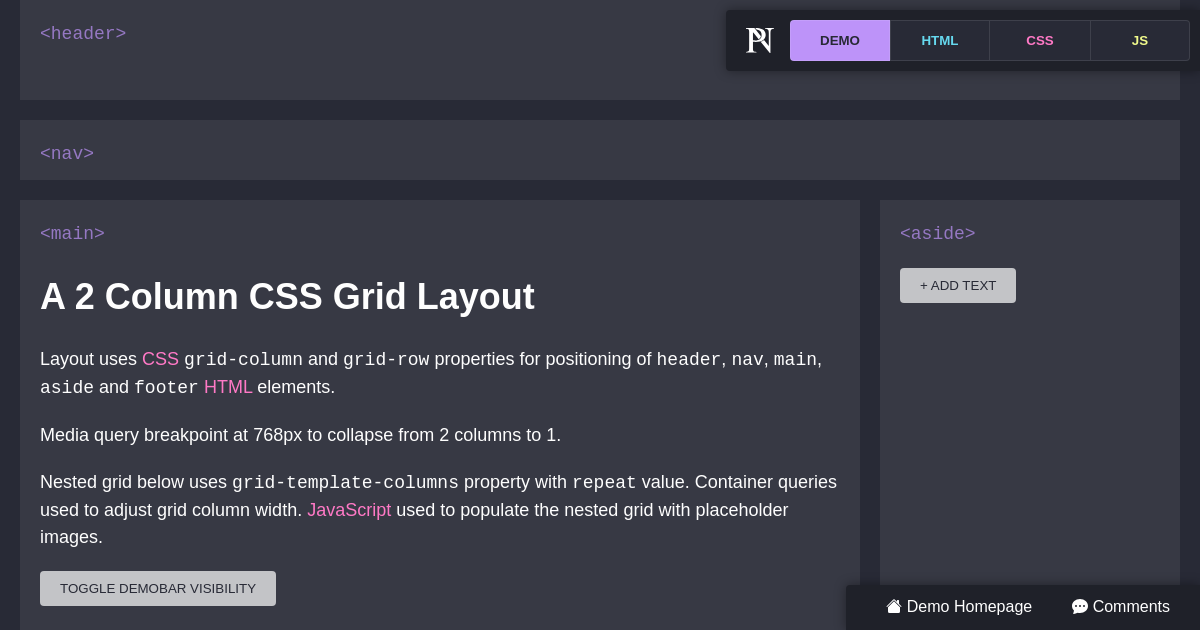
CSS Layout: 2 Column CSS Grid with Nested Grid
A demo web page layout that uses CSS grid-column and grid-row properties for positioning of header, nav, main, aside and footer HTML elements. Media query breakpoint at 768px to collapse from 2 columns to 1.

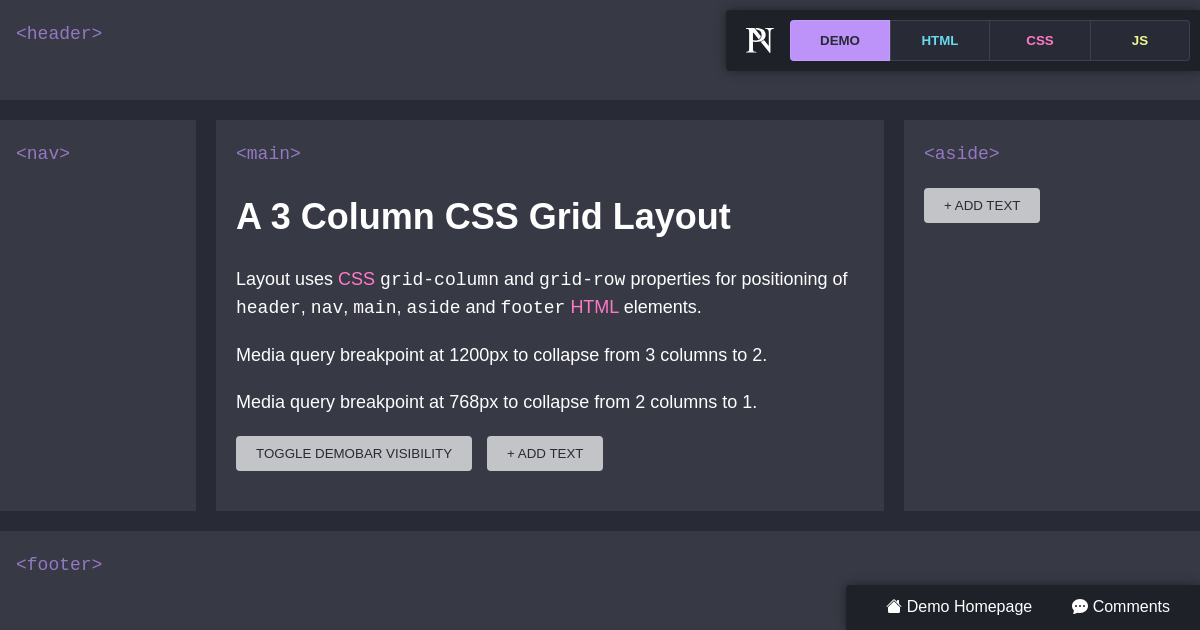
CSS Layout: 3 Column CSS Grid
A demo web page layout that uses CSS grid-column and grid-row properties for positioning of header, nav, main, aside and footer HTML elements. Media query breakpoint at 1200px to collapse from 3 columns to 2. Media query breakpoint at 768px to collapse from 2 columns to 1.

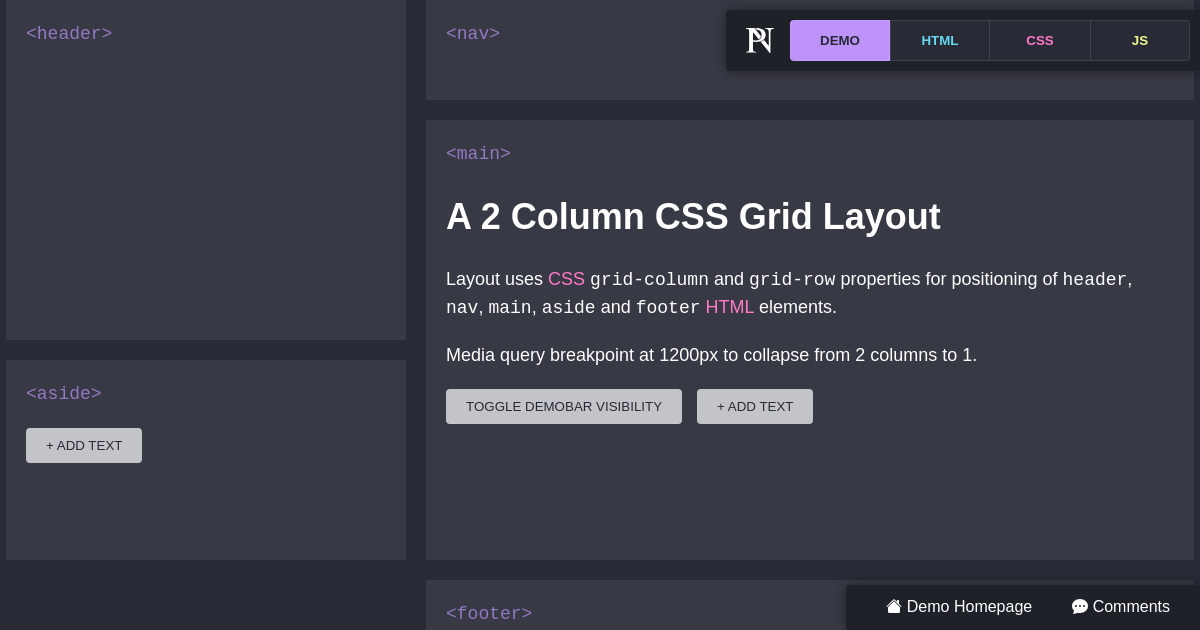
CSS Layout: 2 Column CSS Grid #3
A demo web page layout that uses CSS grid-column and grid-row properties for positioning of header, nav, main, aside and footer HTML elements. Media query breakpoint at 1200px to collapse from 2 columns to 1.

CSS Layout: 2 Column CSS Grid #2
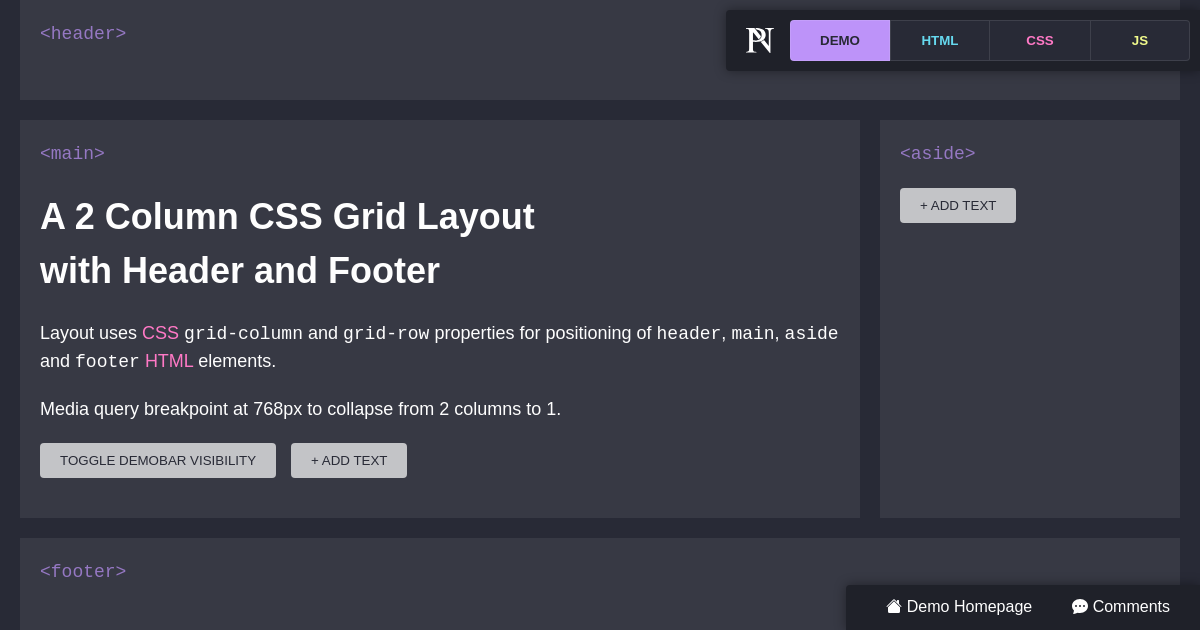
A demo web page layout that uses CSS grid-column and grid-row properties for positioning of header, main, aside and footer HTML elements. Media query breakpoint at 768px to collapse the layout from 2 columns to 1.

CSS Layout: 2 Column CSS Grid #1
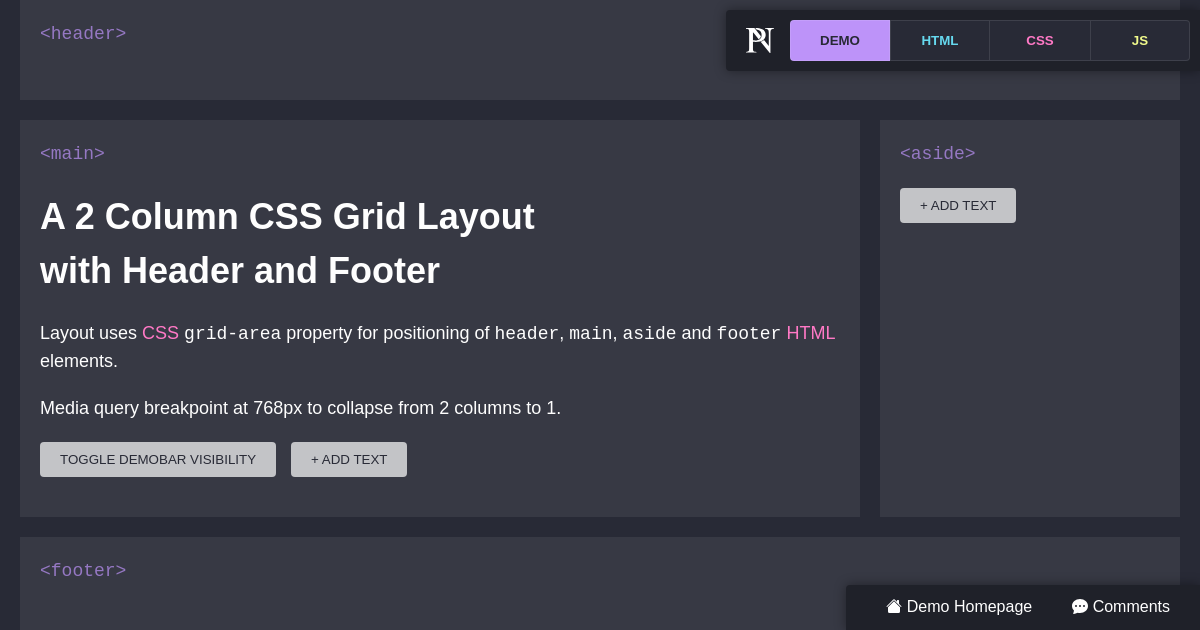
A demo web page layout that uses CSS grid-area property for positioning of header, main, aside and footer HTML elements. Media query breakpoint at 768px to collapse the layout from 2 columns to 1.
Web Demos
My web demos exist as a playground for creating experiments written in HTML, CSS and JavaScript.
I have previously used CodePen for experimenting with HTML/CSS/JavaScript, but in the spirit of IndieWeb POSSE, I decided to start hosting my demos myself.
Subscribe
Click the link below to subscribe to my Demo feed in your favourite news reader client:
