Web demos tagged with "animation"
Page 1 of 2

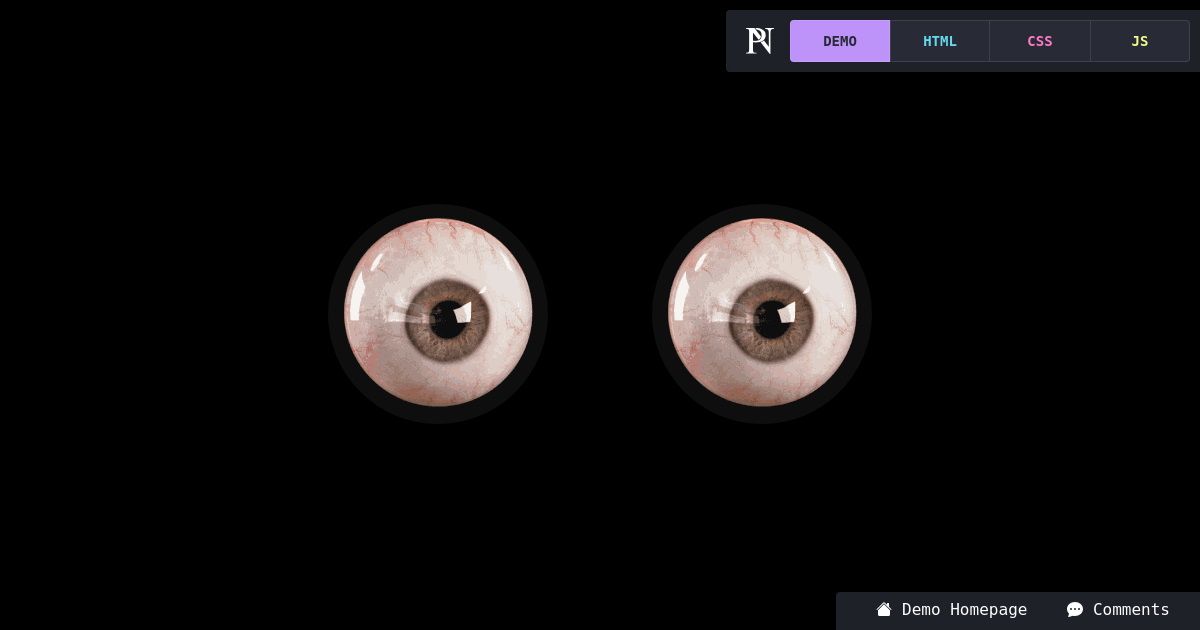
Halloween Horror Eyes
At short notice, I was asked to create some blinking eyes to be displayed on mobile devices and used for a Halloween Haunted Walk charity event. Sometimes I get to work on really important stuff, and sometimes I get to work on goofy stuff. I think this sits squarely in the goofy category.

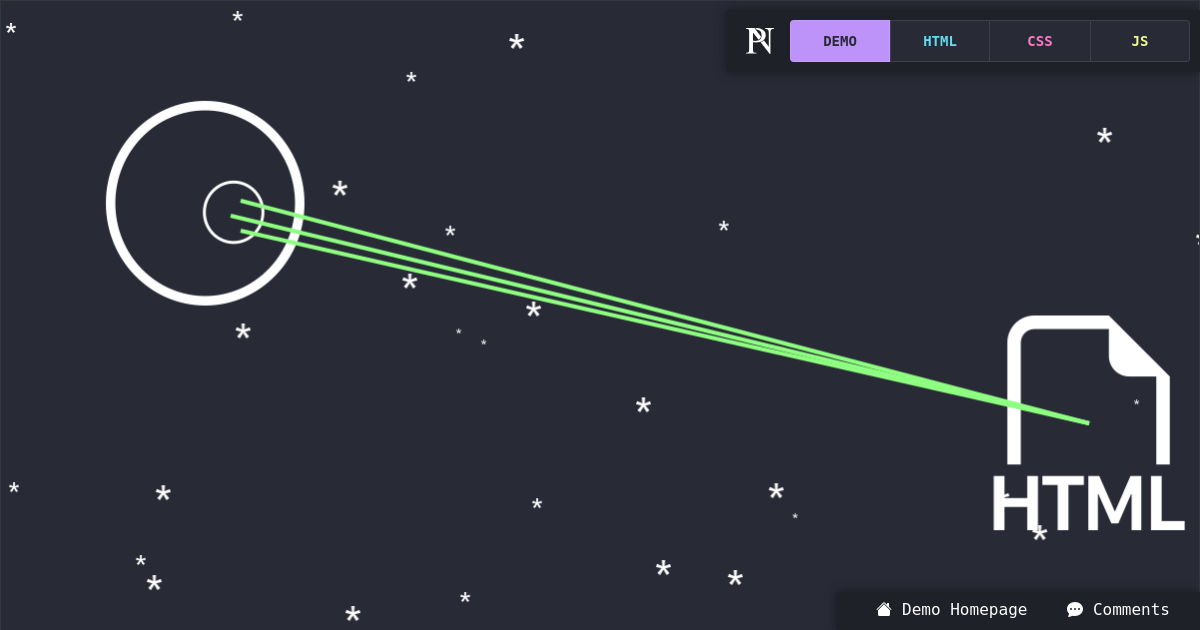
Canvas Animation: 404 Not Found
A long time ago in a galaxy far, far away, there was a web developer who wanted a silly animation for his custom 404 error page.

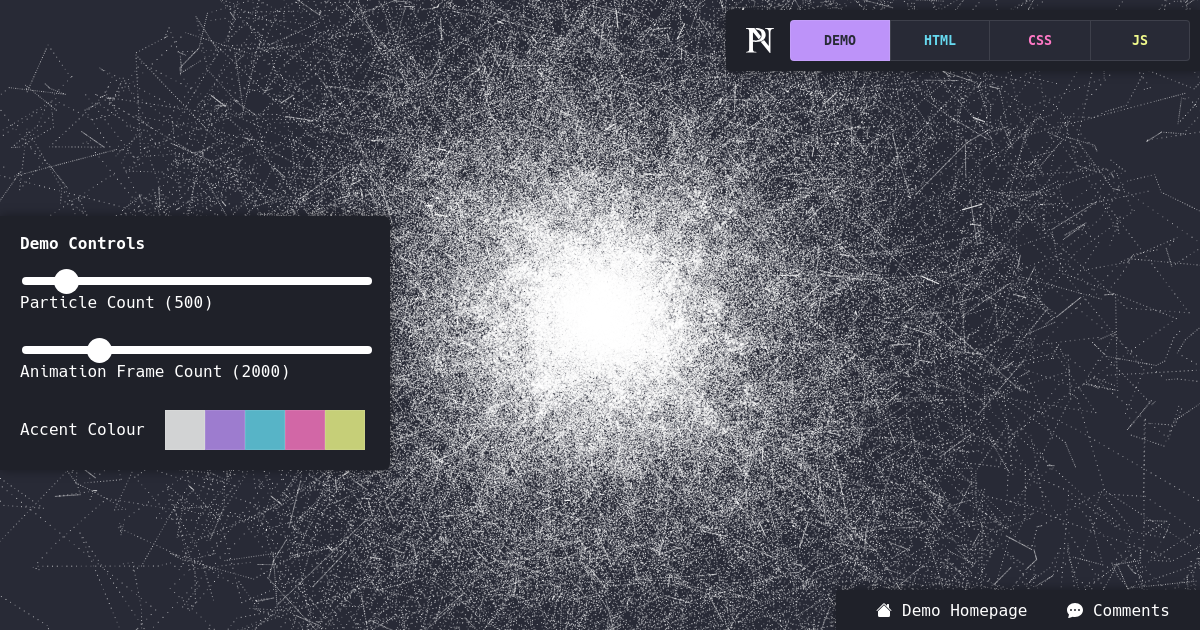
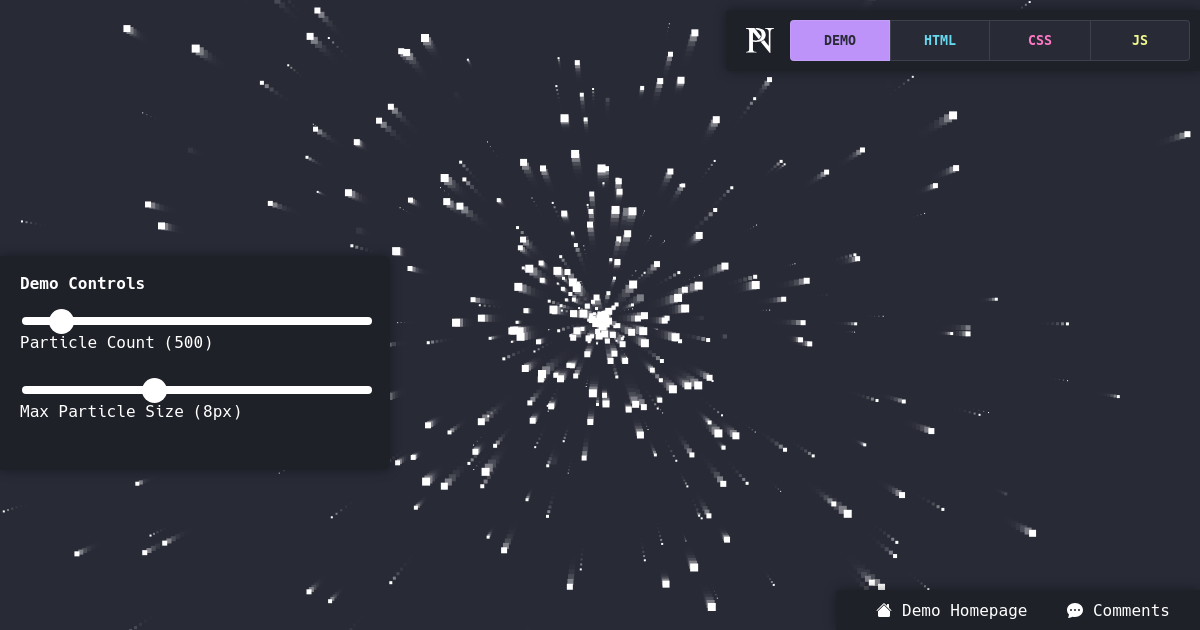
Canvas Animation: Particle Emitter #3
I really enjoy creating JavaScript particle emitters and this example is a particularly nice one.

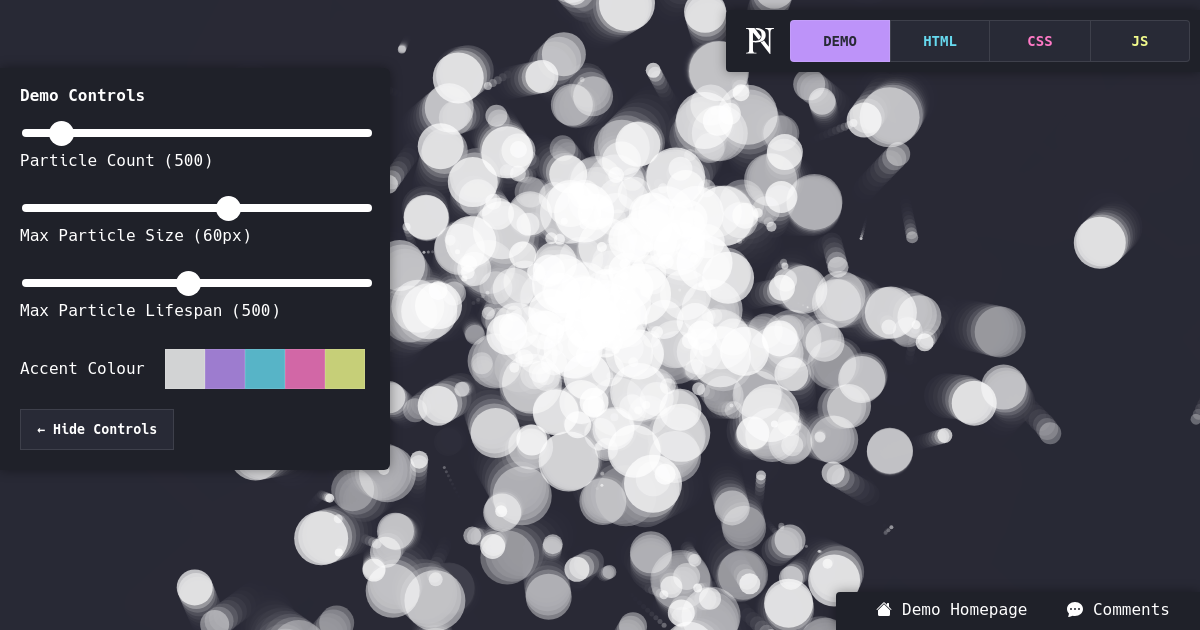
Canvas Animation: Particle Emitter #2
Another JavaScript particle emitter animation. The particles in this animation have a more organic feel to them with random changes to their direction of movement.

Canvas Animation: Particle Emitter #1
A basic JavaScript particle emitter animation that acts as good starting point for creating more complex animations.

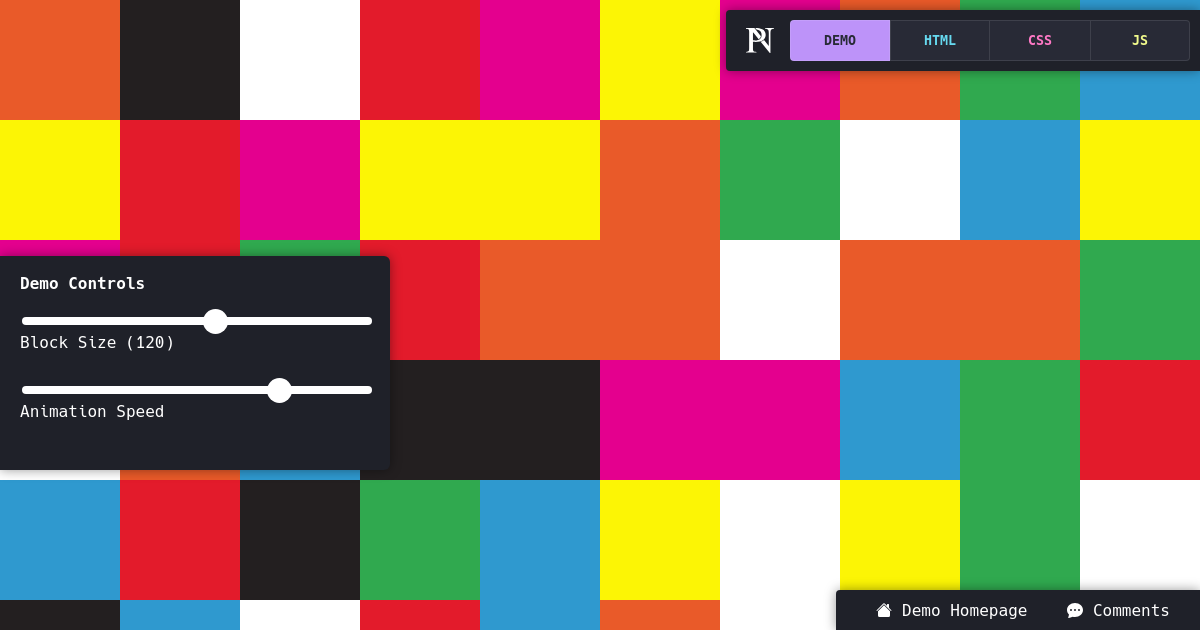
Canvas Animation: Hot Sauce Committee
A full-page HTML canvas animation inspired by the album art from the Beastie Boys' Hot Sauce Committee Part Two.

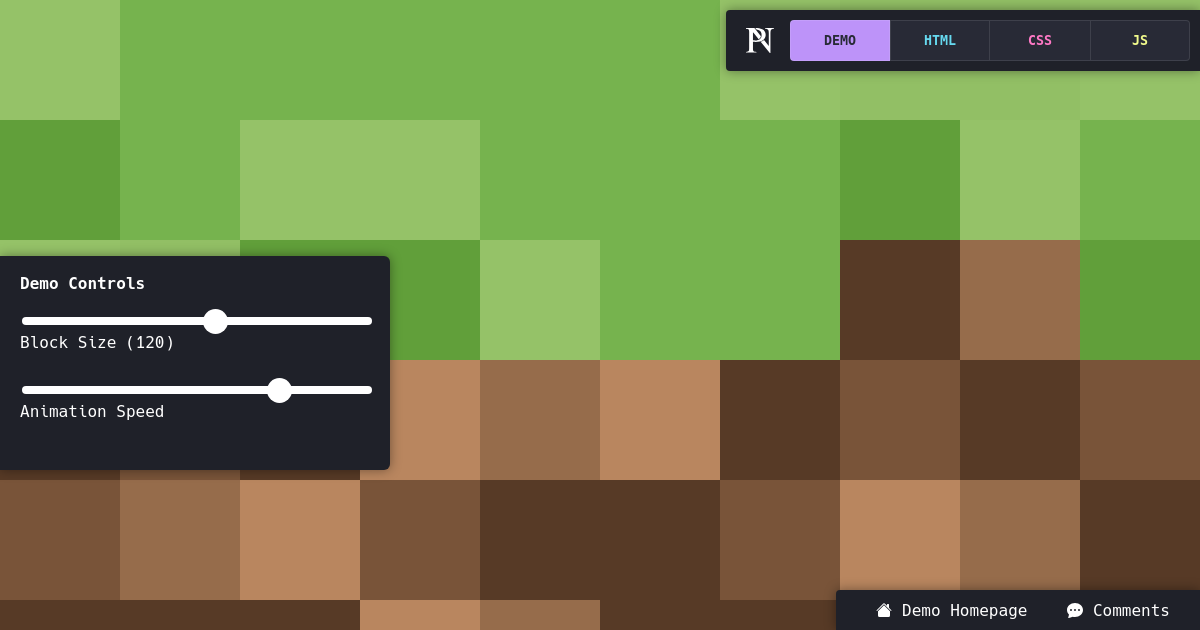
Canvas Animation: Minecraft Block
A HTML/JavaScript canvas animation in the style of a Minecraft block.

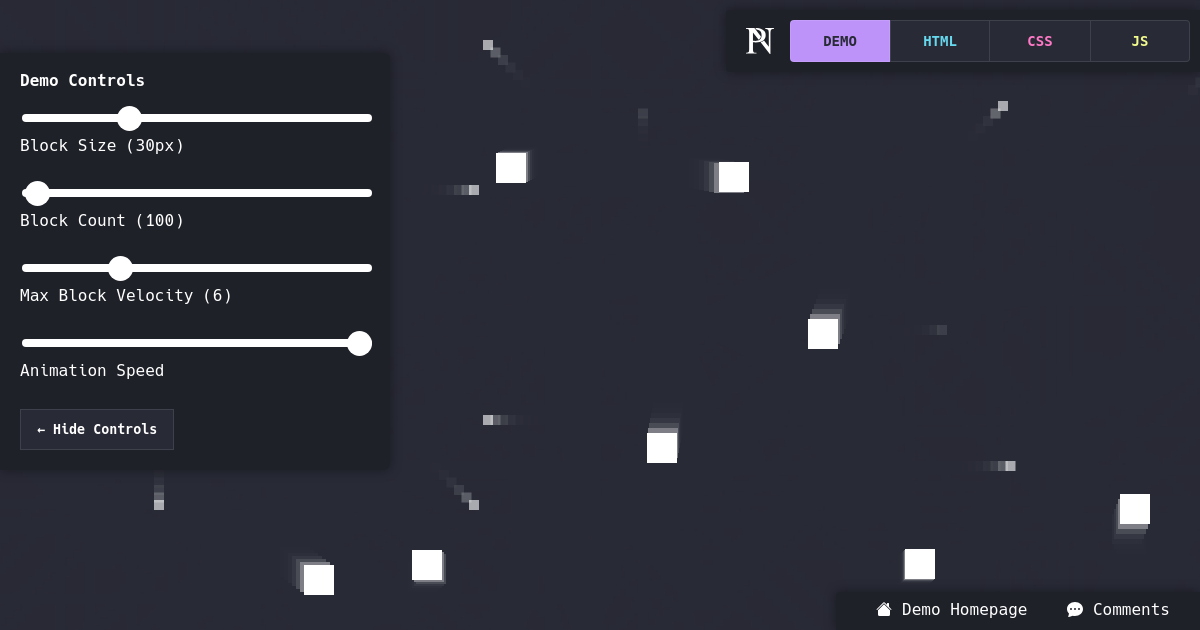
Canvas Collider #3
A JavaScript animation of randomly moving blocks that explode when they collide.

Canvas Movements #1
Imagine entering a World where every movement you took was directed by rolling dice. Now image everyone entering the same World with the same rules. This animation emulates that scenario with pixels on a screen.

Canvas Collider #2
This JavaScript canvas animation is a basic block collider with collision detection. Blocks collide with each other and with debris from explosions from previous collisions.
Web Demos
My web demos exist as a playground for creating experiments written in HTML, CSS and JavaScript.
I have previously used CodePen for experimenting with HTML/CSS/JavaScript, but in the spirit of IndieWeb POSSE, I decided to start hosting my demos myself.
Subscribe
Click the link below to subscribe to my Demo feed in your favourite news reader client:
