Web demos tagged with "canvas"
Page 1 of 2

Debian Wallpaper Generator
An interactive web demo that creates simple but attractive wallpapers for Debian Linux.

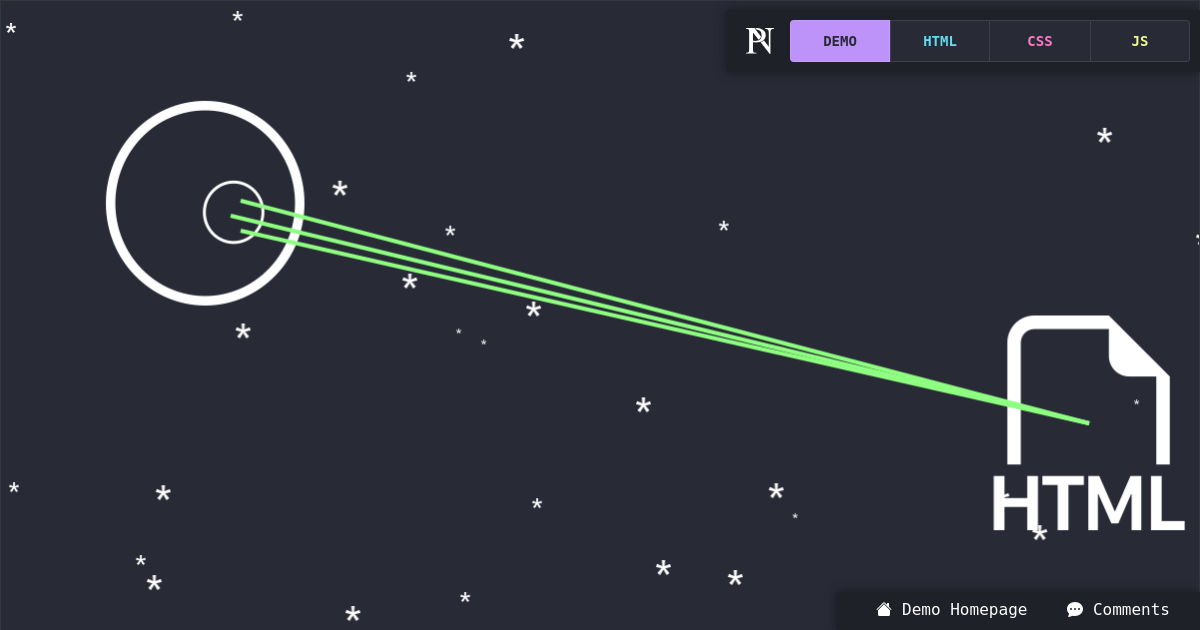
Canvas Animation: 404 Not Found
A long time ago in a galaxy far, far away, there was a web developer who wanted a silly animation for his custom 404 error page.

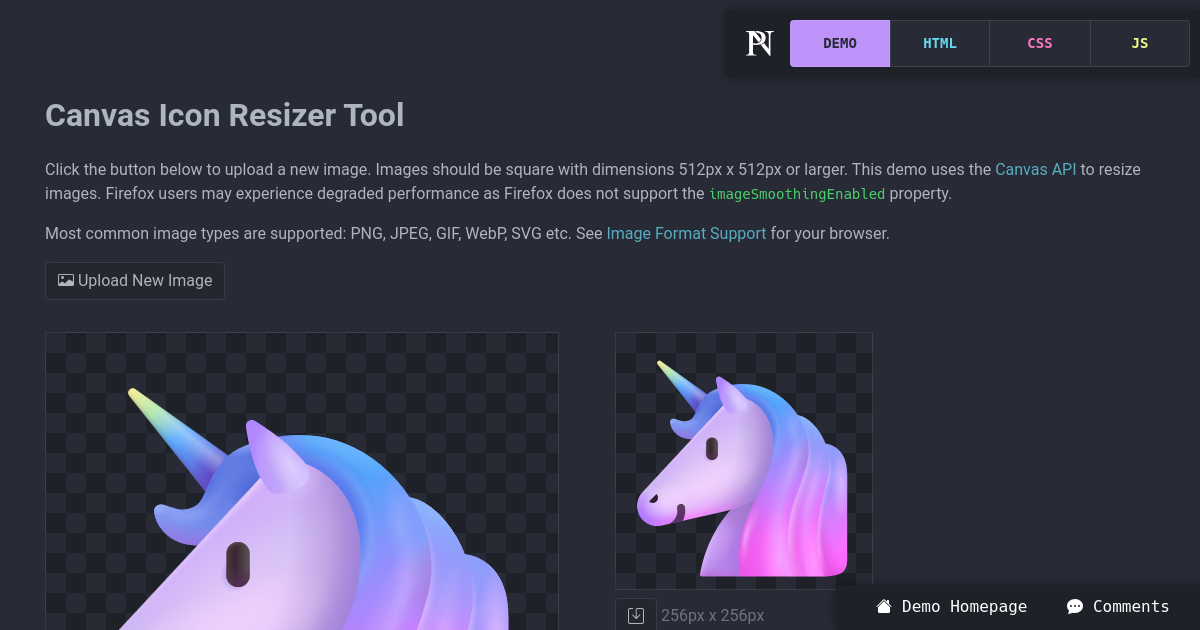
Canvas Icon Resizer
Quickly create different sized (512x512, 256x256, 192x192, 128x128, 64x64, 32x32 and 16x16) square icons from a base image. Pick and choose which icons to download.

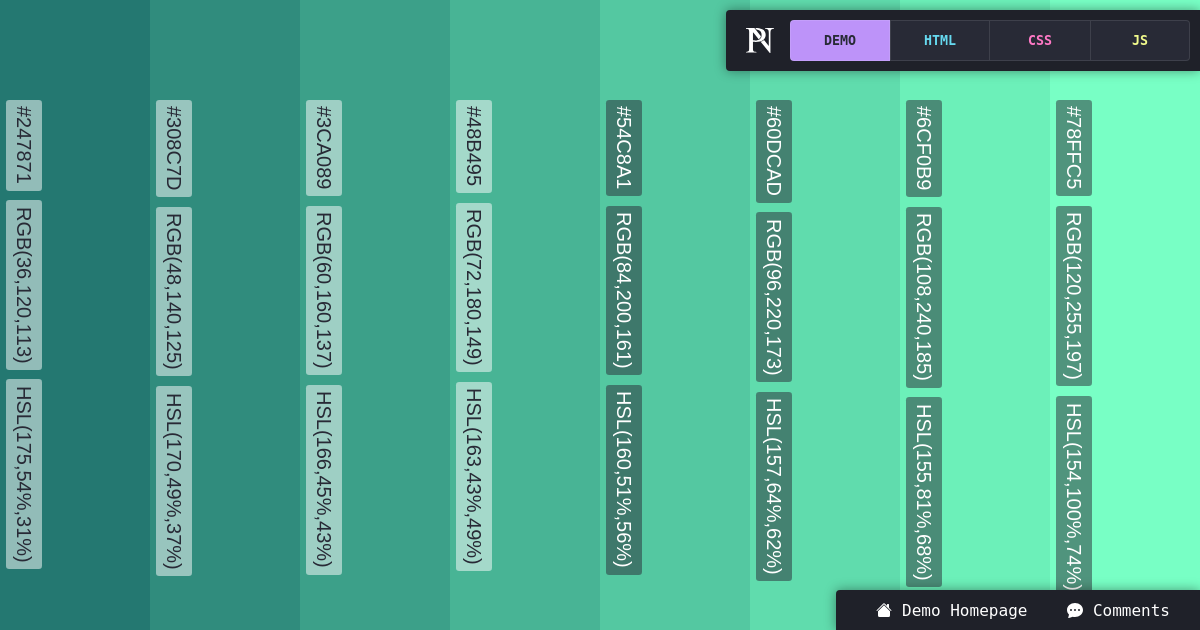
Colour Gradient Explorer #2
A lazy man's colour gradient generator. Enter a single colour value and the demo will attempt to generate a lovely colour gradient by incrementally adjusting the RGB values of the base colour. Version #2.

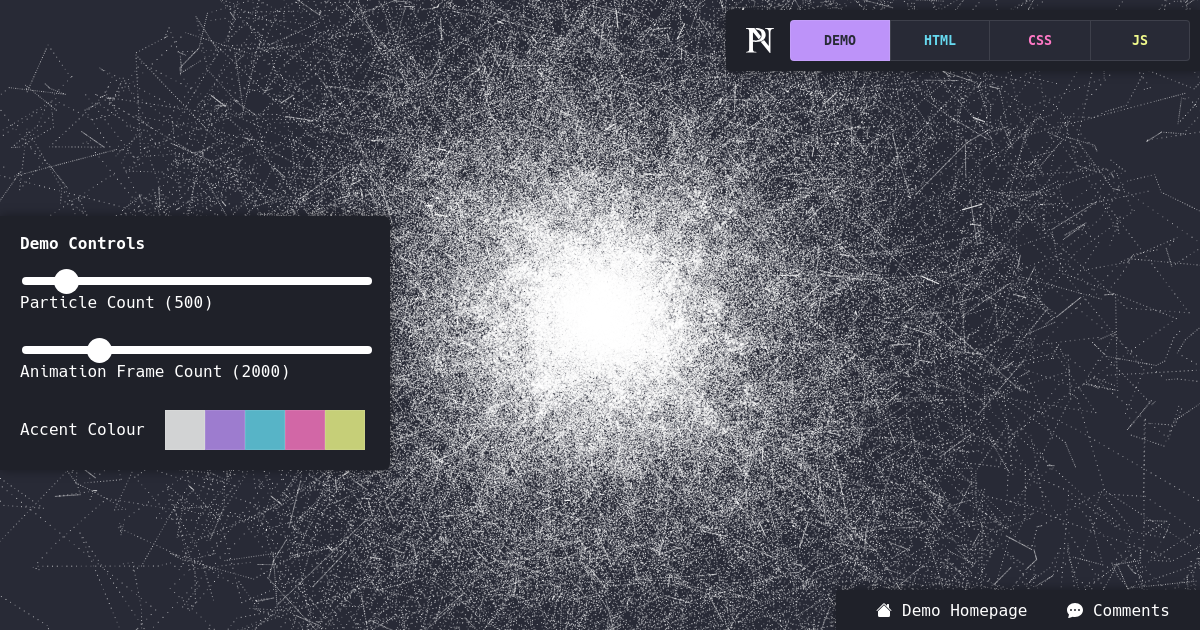
Canvas Animation: Particle Emitter #3
I really enjoy creating JavaScript particle emitters and this example is a particularly nice one.

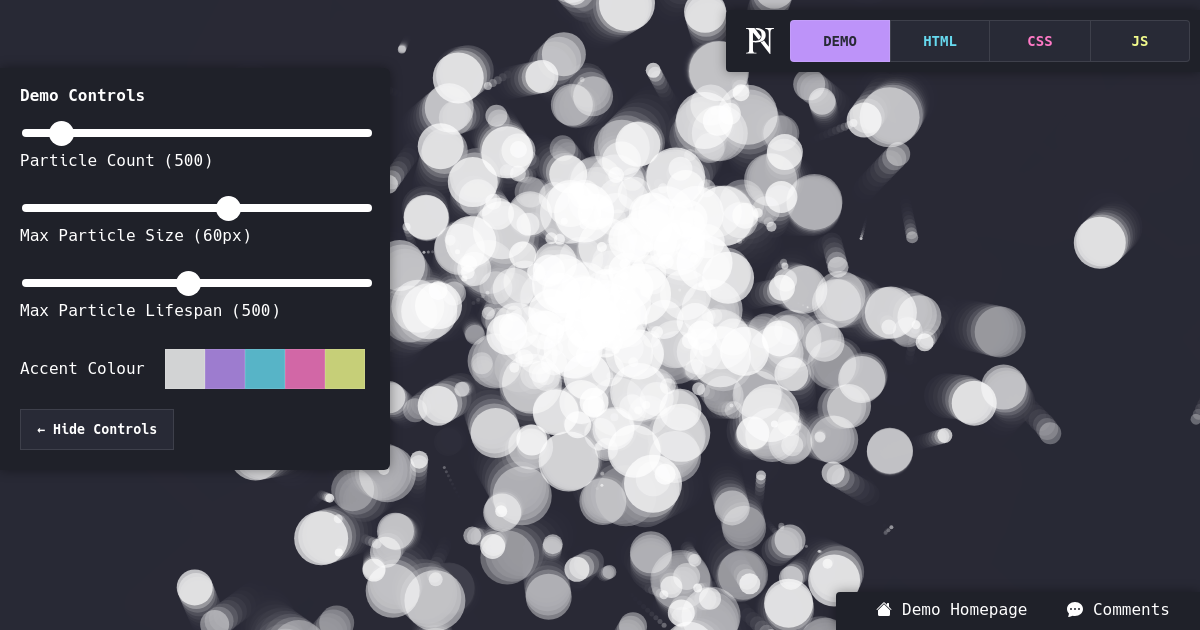
Canvas Animation: Particle Emitter #2
Another JavaScript particle emitter animation. The particles in this animation have a more organic feel to them with random changes to their direction of movement.

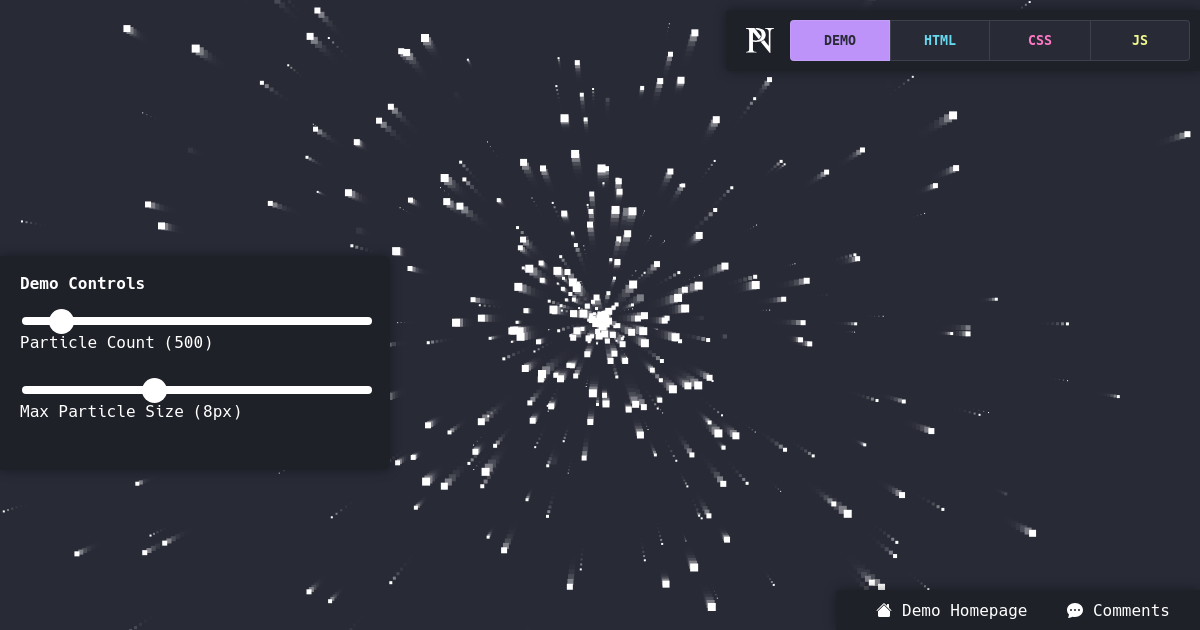
Canvas Animation: Particle Emitter #1
A basic JavaScript particle emitter animation that acts as good starting point for creating more complex animations.

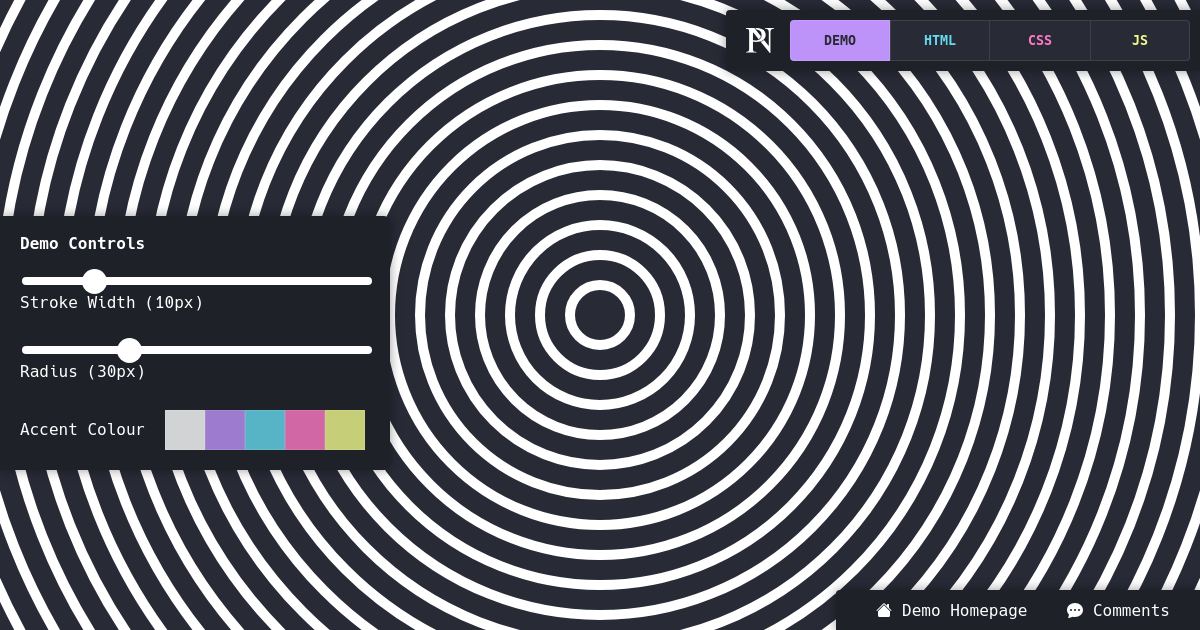
Canvas Drawing: Concentric Circles
I had a feeling that drawing lots of circles on a screen would look nice. In this demo, I acted on that feeling and wrote some JavaScript to do just that.

Canvas Drawing: Concentric Squares
A JavaScript and Canvas demo that may give you square eyes, according to my Mum.

Canvas Animation: Hot Sauce Committee
A full-page HTML canvas animation inspired by the album art from the Beastie Boys' Hot Sauce Committee Part Two.
Web Demos
My web demos exist as a playground for creating experiments written in HTML, CSS and JavaScript.
I have previously used CodePen for experimenting with HTML/CSS/JavaScript, but in the spirit of IndieWeb POSSE, I decided to start hosting my demos myself.
Subscribe
Click the link below to subscribe to my Demo feed in your favourite news reader client:
