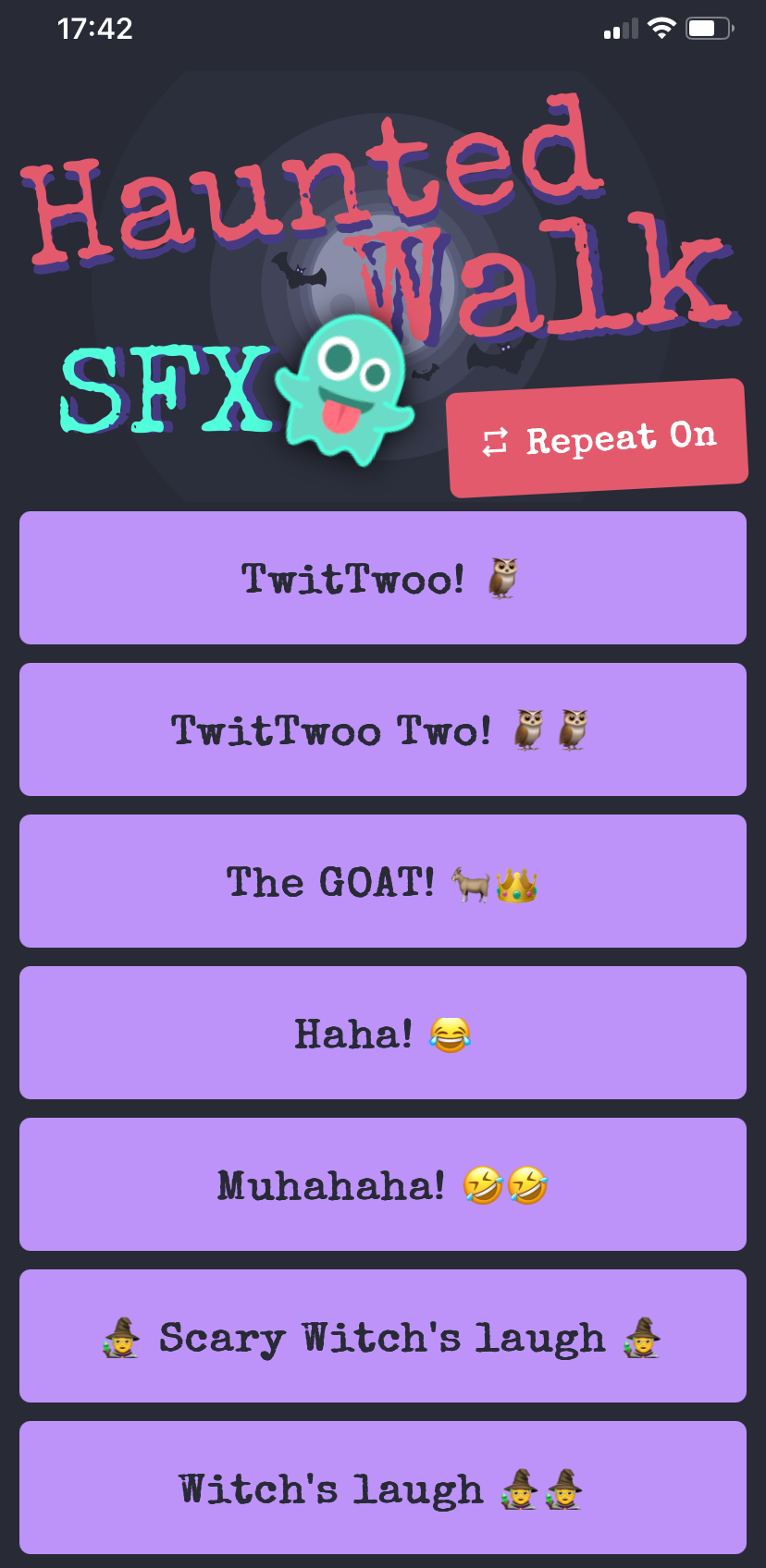
I was asked to find a bunch of spooky sound effects for a charity Haunted Walk event at work. I figured it would be much better to have an app for that, so I created a creepy SFX soundboard as a PWA. It's kind of silly, but it was fun to work on. I used the Dracula theme, which is not just for Halloween!