I normally use Chrome for PWAs, which is an annoyance as I prefer to use Firefox as my browser. Decided to take a look at the Progressive Web Apps for Firefox add-on today and I'm glad I did, it seems to work really well and should mean I can get away with only needing to use Chrome occasionally for testing. addons.mozilla.org/en-US/firefox/addon…
Folksonomy: browserextensions
Posts, statuses and bookmarks on philipnewborough.co.uk tagged with: "browserextensions"
Find more posts tagged with "browserextensions" on Mastodon .
Blog
No blog posts tagged with browserextensions.
Status
Using Mozilla's web-ext tool to lint and package a browser extension for Firefox that was originally written for Chrome. Just needed to make a single modification to the manifest file and everything just worked. Nice.
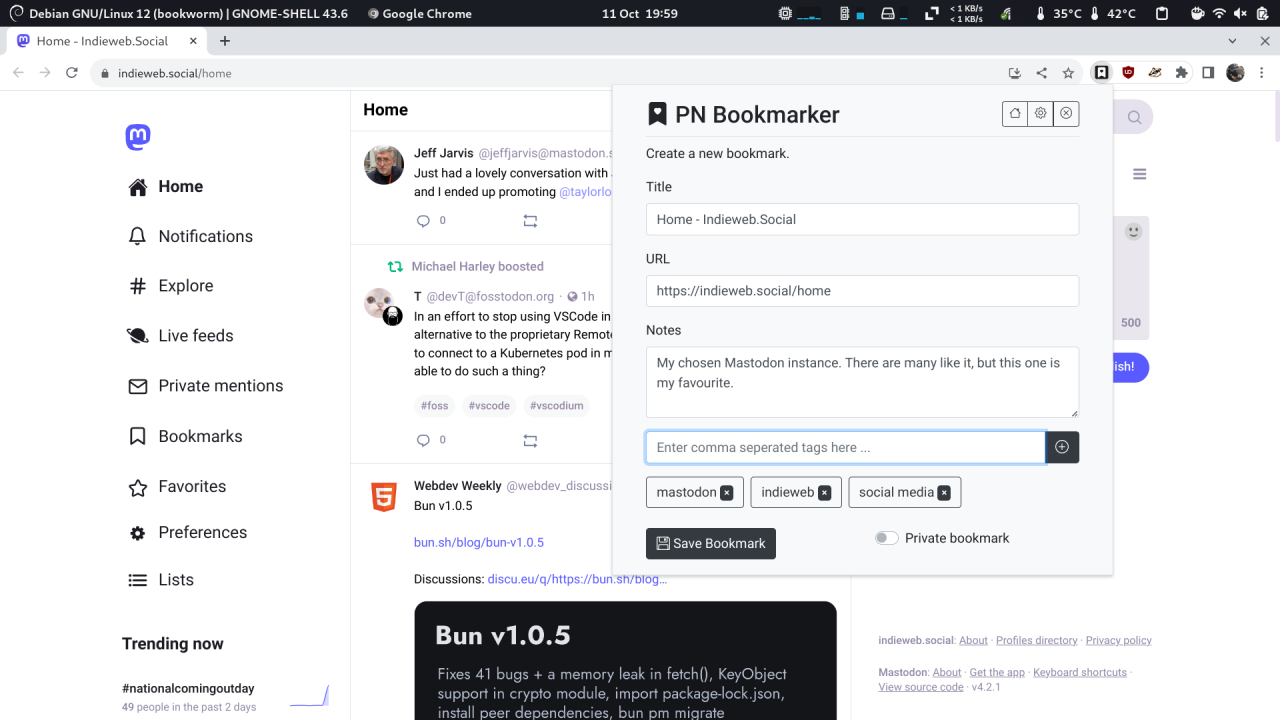
Playing around with creating a Chrome browser extension to work with my personal website. I thought there might be more hoop jumping involved, but it's been relatively easy to get something up and running quickly. I'm not using Firefox at the moment (due to it crashing my Debian boxes), but I might have a crack at that next.

Bookmarks
-
chrome.sidePanel | API | Chrome for Developers
Use the chrome.sidePanel API to host content in the browser's side panel alongside the main content of a webpage.
-
mdn/webextensions-examples: Example Firefox add-ons created using the WebExtensions API
-
Getting started with web-ext | Firefox Extension Workshop
web-ext is a command-line tool designed to speed up and simplify development. This article explains how to install and use web-ext.
-
New extensions you’ll love now available on Firefox for Android
-
Progressive Web Apps for Firefox – Get this Extension for 🦊 Firefox (en-US)
-
GitHub - mozilla/web-ext: A command line tool to help build, run, and test web extensions
-
Package your extension | Firefox Extension Workshop
-
Your first extension - Mozilla | MDN
This article walks through creating an extension for Firefox, from start to finish.
-
How to Create Your Own Google Chrome Extension
Some good simple instructions on how to get started when building a Chrome browser extension.
-
Hide web elements with uBlock Origin
I’ve used uBlock Origin for years, but I didn’t know that it had this feature.
