HTML, CSS and JavaScript Demos

HTML Audio App: Creepy SFX for Haunted Walk
Demo HTML audio soundboard app for playing spooky SFX. Uses a hidden HTML audio element that is controlled by JavaScript events.

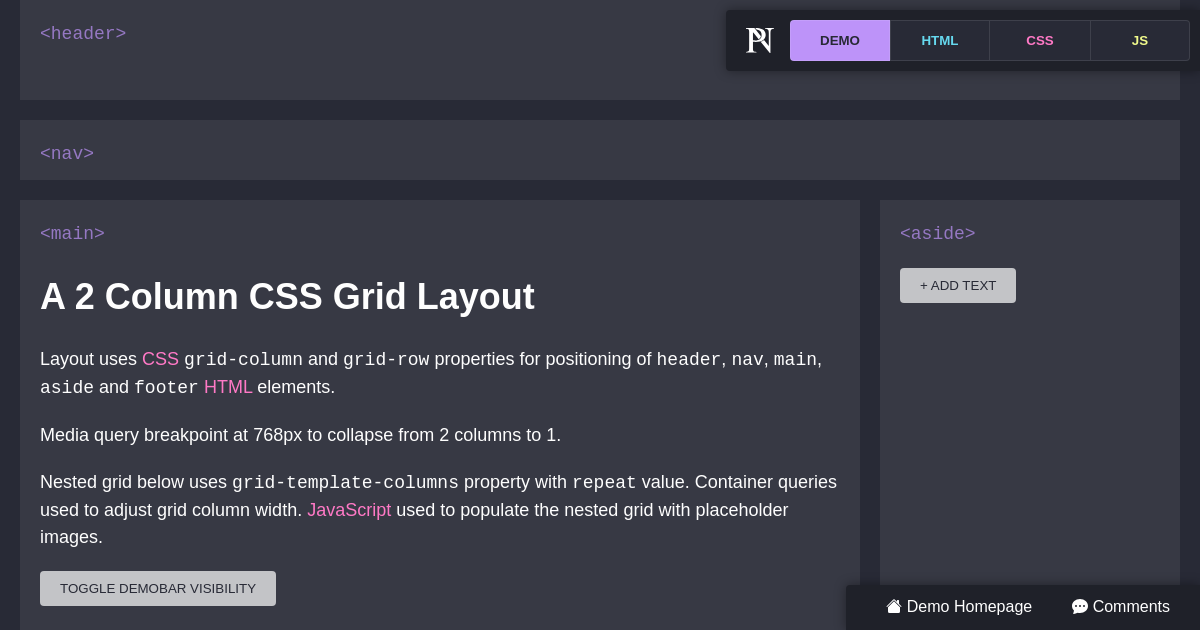
CSS Layout: 2 Column CSS Grid with Nested Grid
A demo web page layout that uses CSS grid-column and grid-row properties for positioning of header, nav, main, aside and footer HTML elements. Media query breakpoint at 768px to collapse from 2 columns to 1.

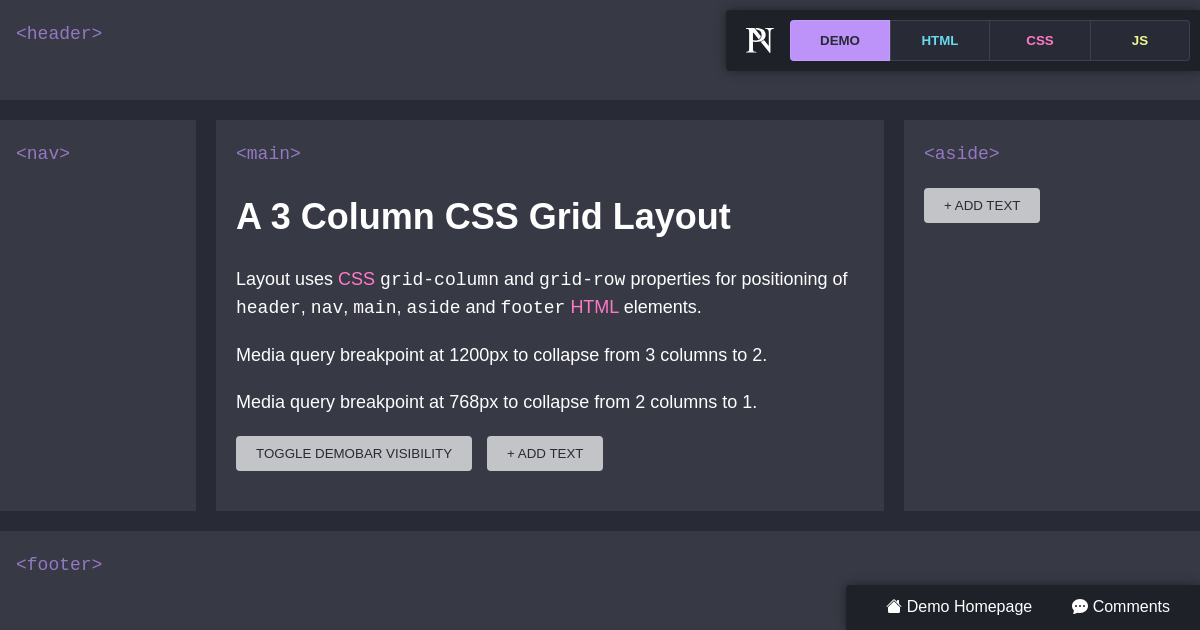
CSS Layout: 3 Column CSS Grid
A demo web page layout that uses CSS grid-column and grid-row properties for positioning of header, nav, main, aside and footer HTML elements. Media query breakpoint at 1200px to collapse from 3 columns to 2. Media query breakpoint at 768px to collapse from 2 columns to 1.

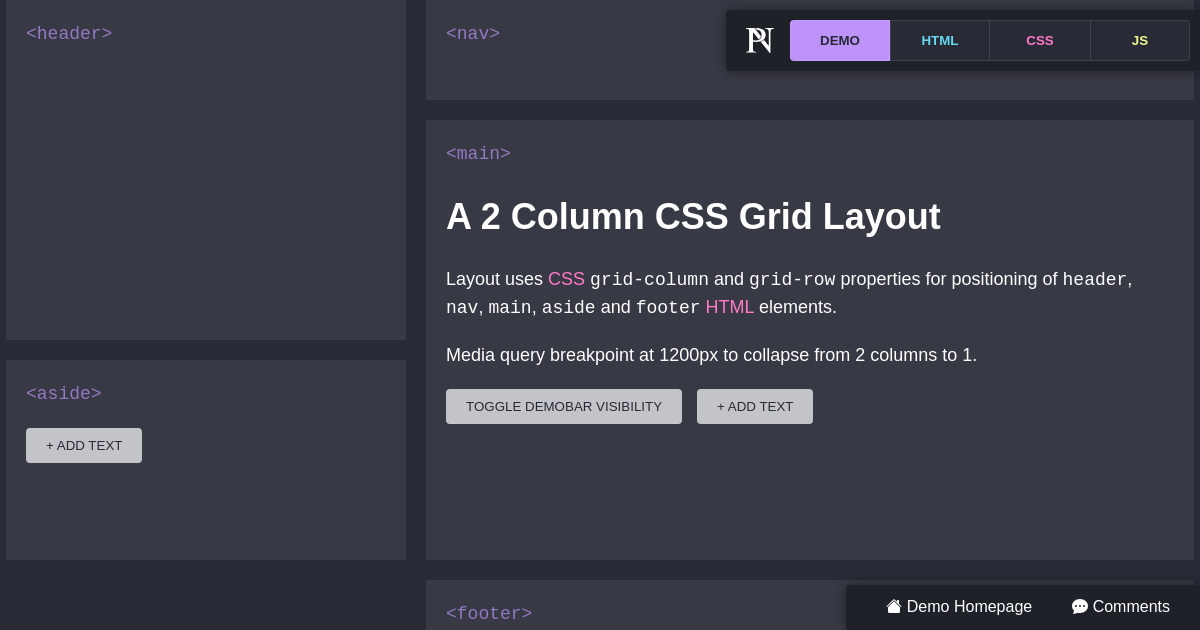
CSS Layout: 2 Column CSS Grid #3
A demo web page layout that uses CSS grid-column and grid-row properties for positioning of header, nav, main, aside and footer HTML elements. Media query breakpoint at 1200px to collapse from 2 columns to 1.

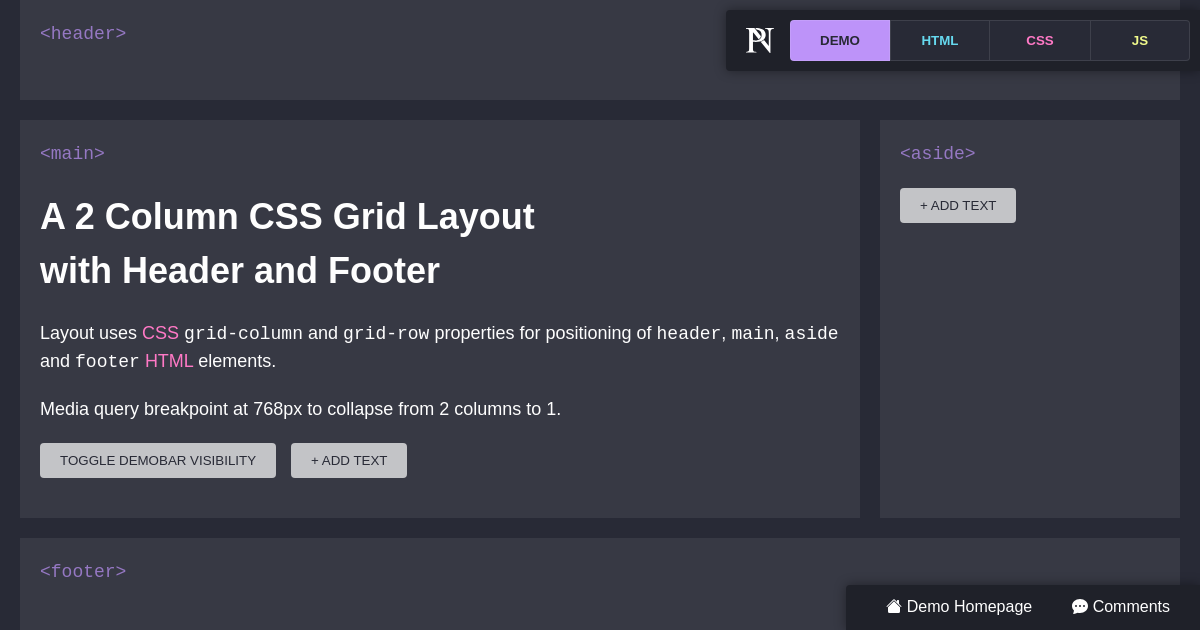
CSS Layout: 2 Column CSS Grid #2
A demo web page layout that uses CSS grid-column and grid-row properties for positioning of header, main, aside and footer HTML elements. Media query breakpoint at 768px to collapse the layout from 2 columns to 1.

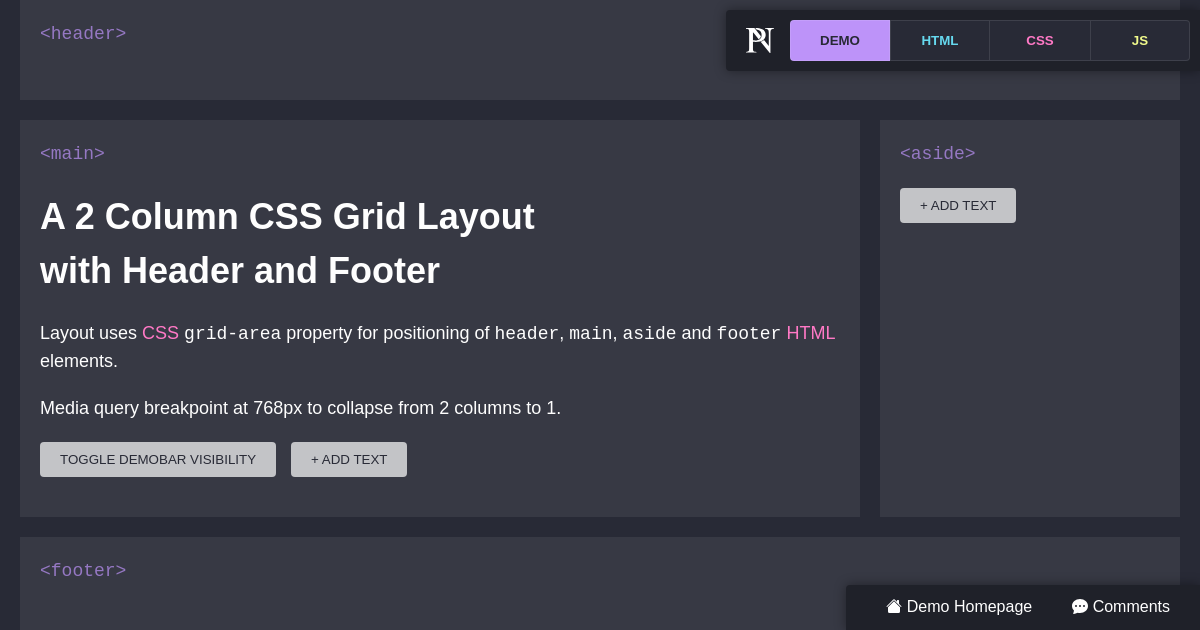
CSS Layout: 2 Column CSS Grid #1
A demo web page layout that uses CSS grid-area property for positioning of header, main, aside and footer HTML elements. Media query breakpoint at 768px to collapse the layout from 2 columns to 1.

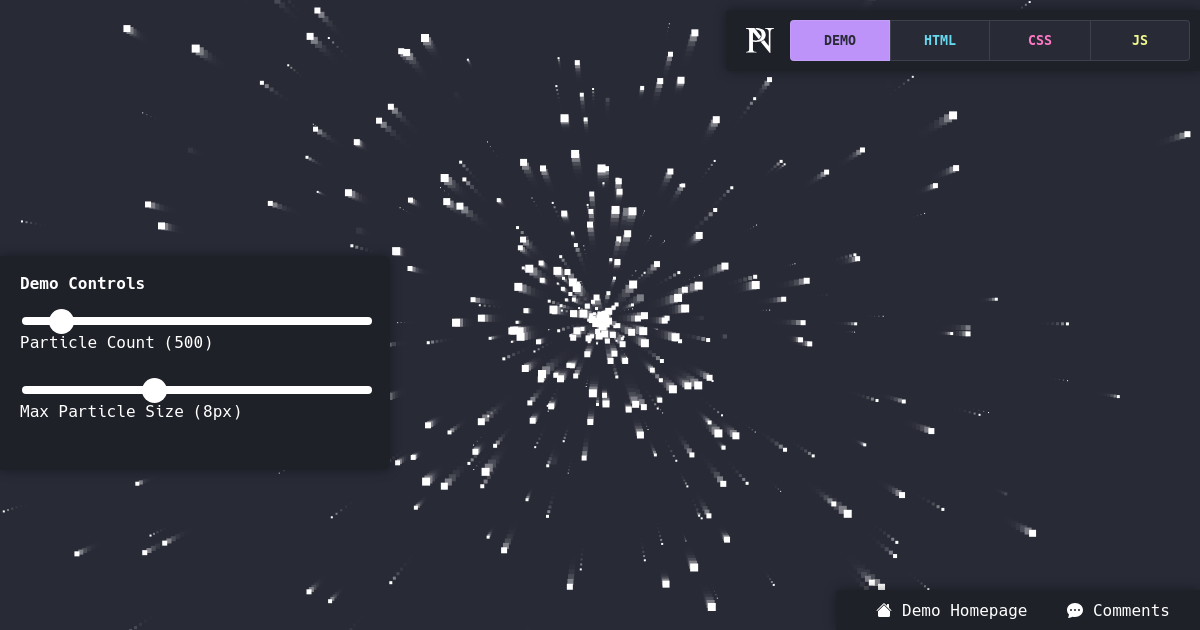
Canvas Animation: Particle Emitter #3
I really enjoy creating JavaScript particle emitters and this example is a particularly nice one.

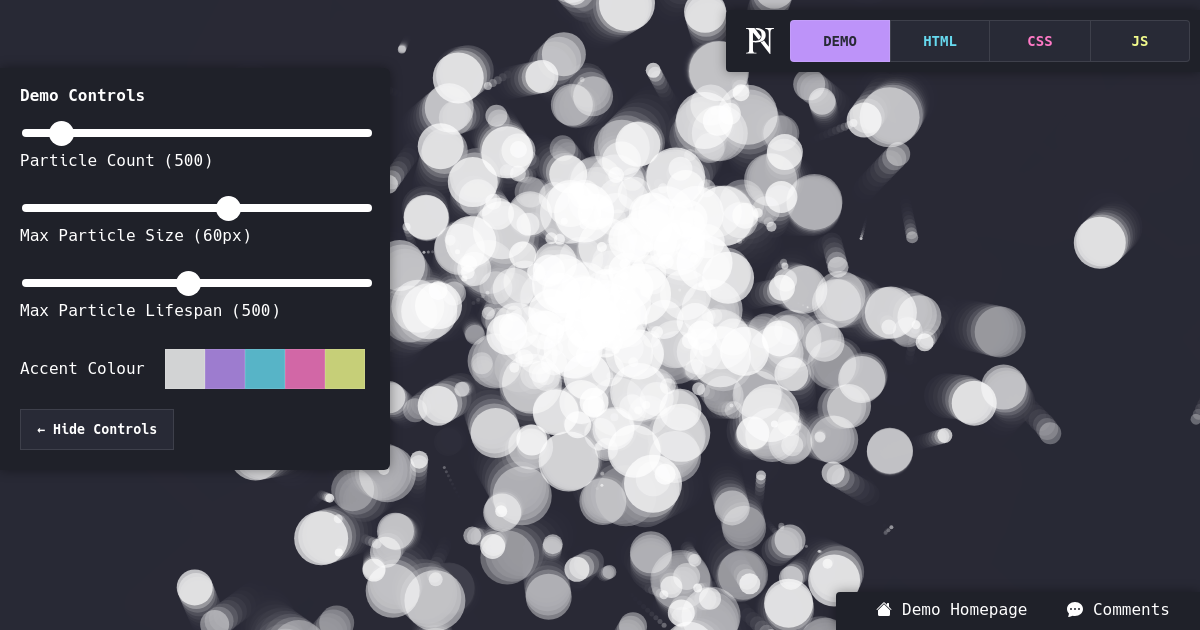
Canvas Animation: Particle Emitter #2
Another JavaScript particle emitter animation. The particles in this animation have a more organic feel to them with random changes to their direction of movement.

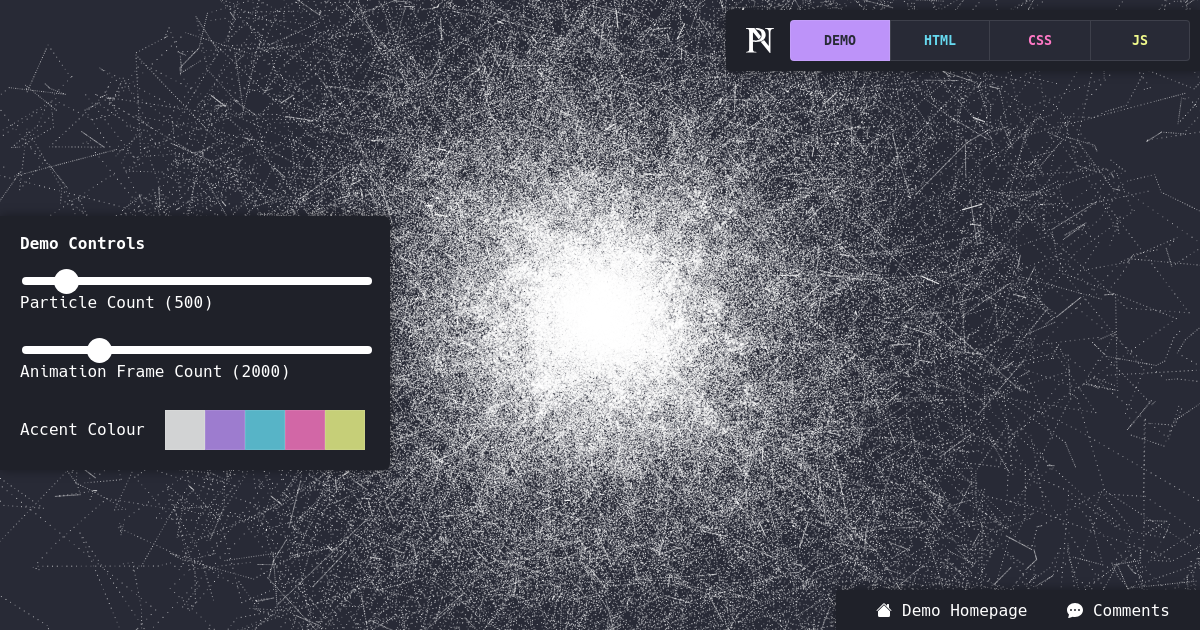
Canvas Animation: Particle Emitter #1
A basic JavaScript particle emitter animation that acts as good starting point for creating more complex animations.

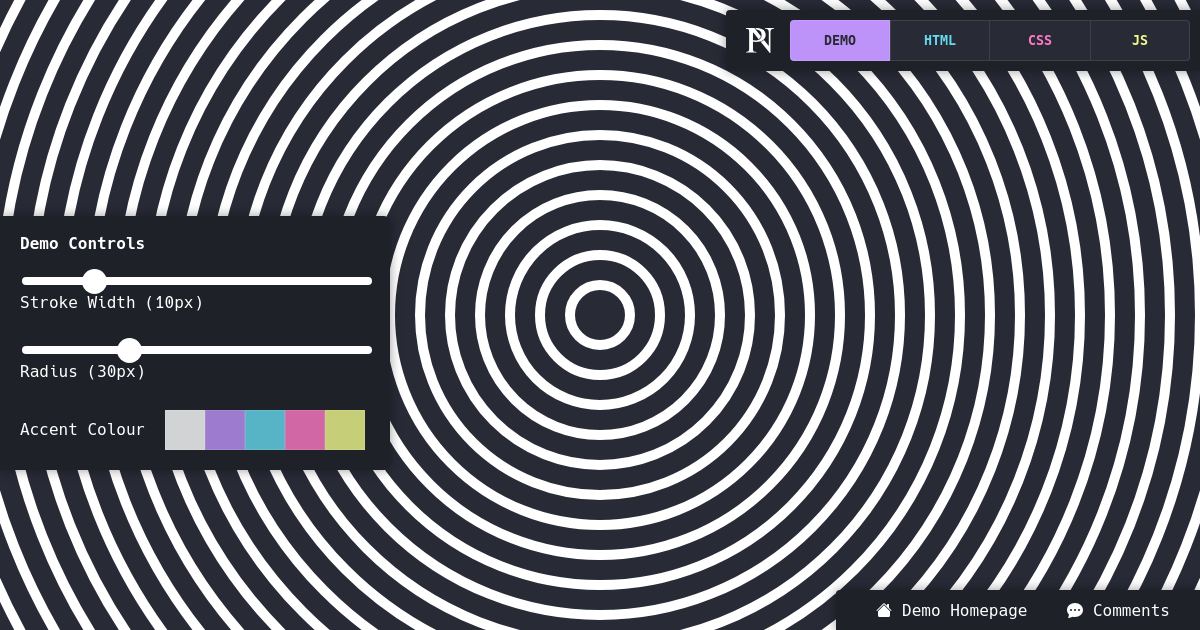
Canvas Drawing: Concentric Circles
I had a feeling that drawing lots of circles on a screen would look nice. In this demo, I acted on that feeling and wrote some JavaScript to do just that.

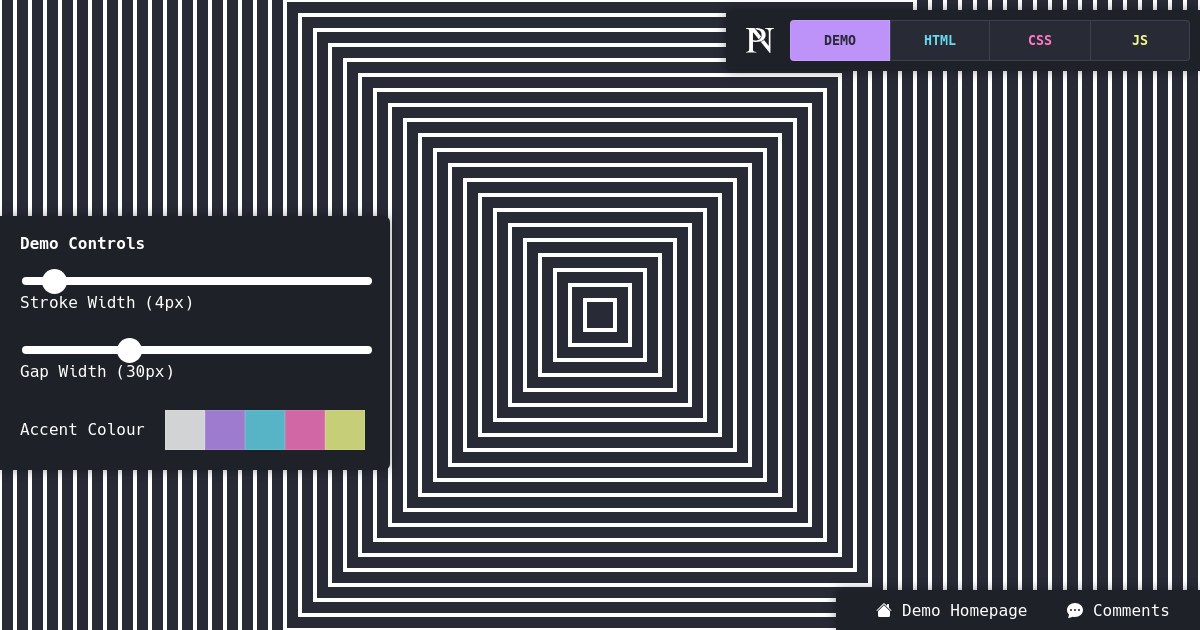
Canvas Drawing: Concentric Squares
A JavaScript and Canvas demo that may give you square eyes, according to my Mum.

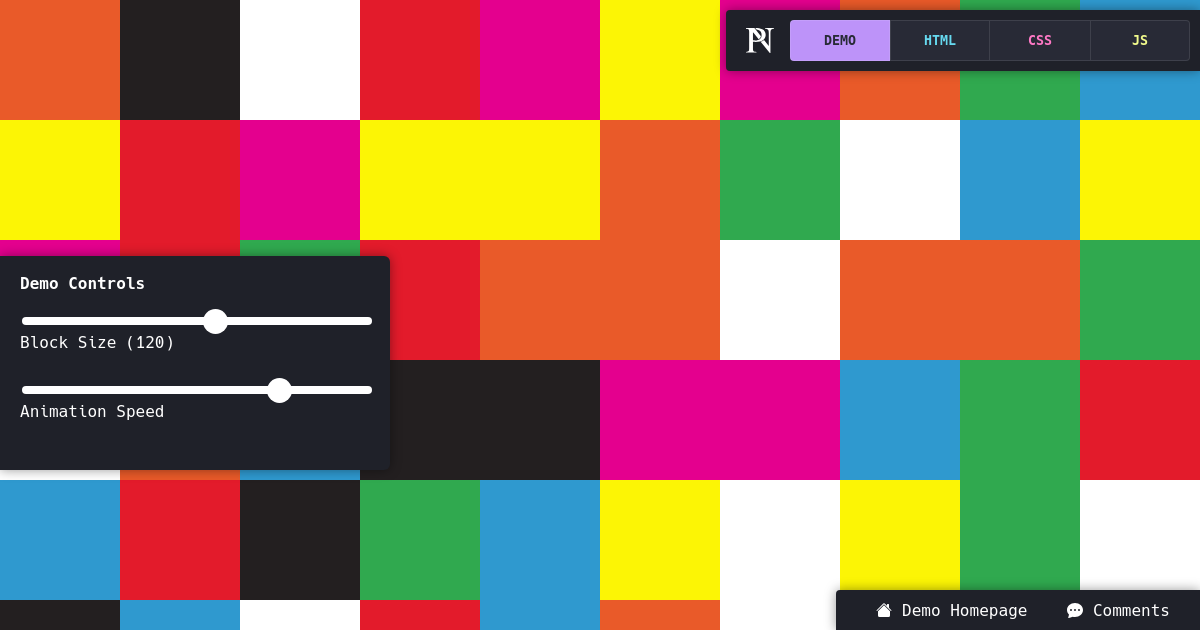
Canvas Animation: Hot Sauce Committee
A full-page HTML canvas animation inspired by the album art from the Beastie Boys' Hot Sauce Committee Part Two.
